Astronaut Platform
Redesigning the complex recruiter dashboard experience for hiring and creating pre-hire assessments.
OVERVIEW
Astronaut is a Software as a Service (SaaS) platform designed to make the recruitment process easier for recruiters and help them create a simple, fast, and effective Q&A session for candidates.
In order to improve the user experience and the user interface of Astronaut, the dashboard’s complexity must be addressed. The user experience needs to feel intuitive, understandable, and sleek.
The redesign aims to enhance clarity and increase efficiency, from the existing users to new users.
ROLE
UI/UX Designer
User Research, Visual Design, User Experience Design, Interaction, Prototyping, Competitive Analysis
Sept 2020 – Ongoing
TEAM
1 Designer, 1 Project Manager, 2 Frontend Engineers, Chief Product Officer
TOOLS
Figma, Confluence, Storybook, Slack, Zoom, Whimsical, Asana, Jira
Background
Astronaut Technologies is a SaaS/PaaS technology company serving the HR and Education sectors. Asynchronous video interviewing for volume hiring is their core. However, Astronaut also delivers pre-hire assessments, skills certifications, virtual assessment centers, university management, and online learning. Learn more about what Astronaut does.
I joined Astronaut in September 2020 as the sole designer when it was a small team of the CEO, CTO, CMO, Key Account Manager, 8 Engineers, 1 Product Manager, 2 Quality Assurances, and myself. I have contributed to support design across all our business areas, and I have led user experience and user interface design across a range of various areas of the platform’s application.
The Astronaut’s products have given me a lot of insight and allowed me to make a positive impact on the user experience of hiring even in the midst of a pandemic. I’ve grown immensely in the last year, below is a list of some of my most significant accomplishments:
- Established the artboard naming convention. This has helped make the process of collaboration easier among Engineers, Product Managers, and Quality Assurance teams in understanding the context of the designs they see on an artboard.
- Established benchmarking to similar products. Prior to my joining the company, there was no benchmarking methodology in place for learning and gaining insights into what might be improved on our products. I initiated the benchmark methodology and presented my findings to the internal stakeholders, since then we have been actively conducting it.
- Established a new design system. The previous design system was inconsistent and did not align with Astronaut’s brand guidelines. In accordance with the guidelines, I have established a new and consistent design system. In this way, I have helped the Engineering and Product teams understand how and why I choose to implement certain components over others.
- Established user research and usability testing. Led a moderated usability test for 5 university students to ascertain the pain points and usefulness of the Astronaut Profile (mobile app) by using Lookback, implemented Survicate to collect feedback from our customers, and conducted a competitive analysis to help our partner (Kognisi – online learning by Kompas Gramedia) in identifying opportunities to improve their online learning platform.
- Reinstated the Sprint Retrospective. By clarifying tasks and ensuring accountability, I have helped resolve misunderstandings among members of the team about the scope of work and requirements for features. I proposed the DARCI framework to the team and since then we have been actively doing the retrospective sprint twice a month.
Understanding The Problem
Over the years, Astronaut has helped multinational companies to digitize their recruitment processes and create assessment questions. In this regard, they have realized the importance of providing an easy-to-use and intuitive interface for recruiters.
However, since the interface has created confusion and complexity due to the poor hierarchy, heavy cognitive load, and inconsistency of user interface components, therefore the recruiter dashboard needs to be revamped.

Research
Competitive Analysis
Before starting my work on Astronaut’s recruiter dashboard, I benchmarked it against the dashboards of smartrecruiters, breezy.hr, workable, and recruiterflow. I narrowed down the options into workable and recruiterflow because their dashboard and some features are alike with the Astronaut’s dashboard, i.e: pipeline management. The others have different pipeline-interface (mostly use drag and drop pipeline just like Trello) and presumably take much effort and time in developing it. On top of that, I checked the ease of use ratings of workable and recruiterflow on Capterra. The ease of use ratings of workable is 4.5/5 and 4.7/5 of recruiterflow.
1. Analysis of adding new job
Add new job on Workable
I analyzed the user experience in creating a new job in workable. There was a delayed loading time to reach the job page while it should instantly appear when the recruiter clicks on it.

Add new job on Recruiterflow

The recruiterflow also has a delayed time and lack of interaction. It’s also bad that they have too much white space while they can fill it with the best practice of creating an empty state illustration.
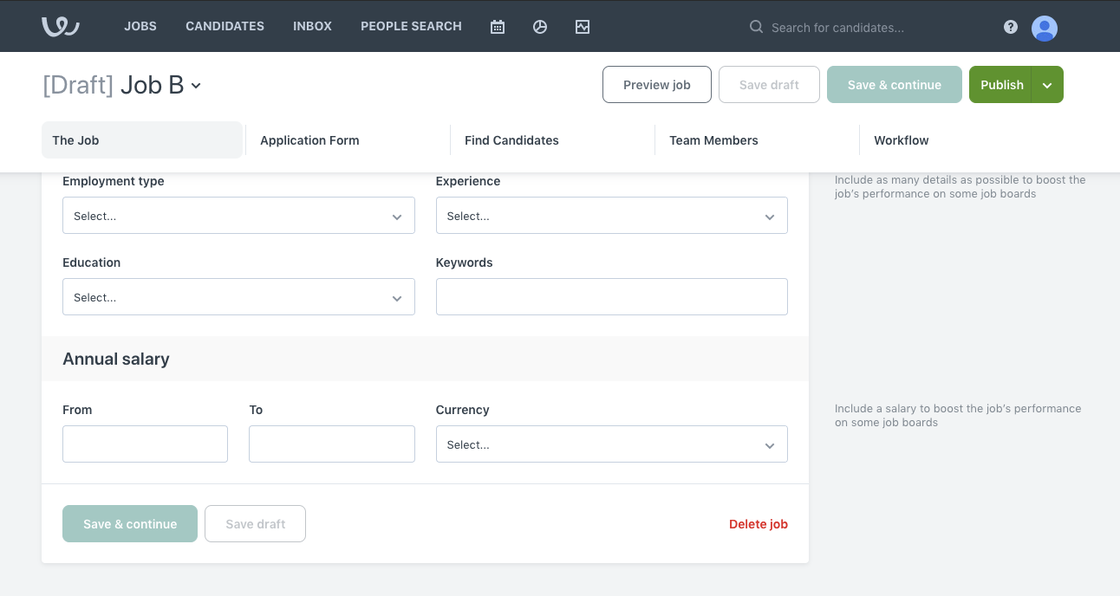
Add new job on Astronaut
I compared it to the existing recruiter dashboard of Astronaut. The job page appears instantly but the user experience is bad since the recruiter has to click on the back button to see the added job. On top of that, it’s odd to see that the recruiter stays on the ‘create job’ after the completion while they should be redirected to the list of jobs page.

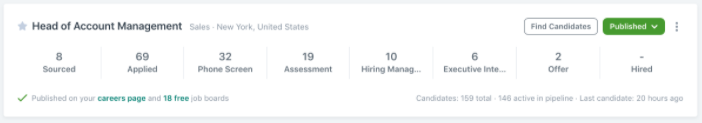
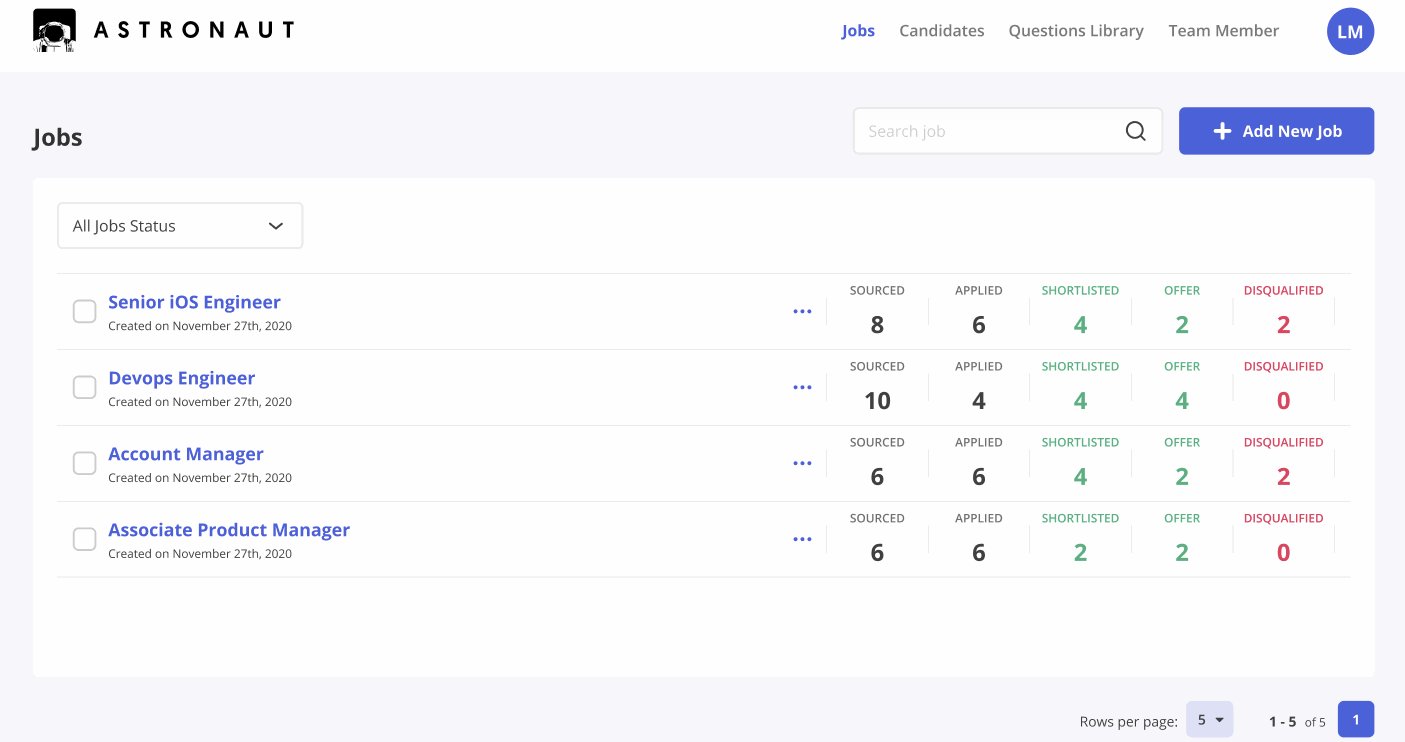
2. Analysis of pipeline management
The purpose of pipeline management is to visualize the hiring process. It allows the recruiters in getting an at-a-glance view of the status of every job.
Below is the recruiterflow’s pipeline management. The recruiterflow uses few subtle and vivid colors to attract the recruiters because they have a tendency to scan all the jobs and switch from one task to another task. As a result, they can differentiate each status based on the colors, i.e: the sourced color is black indicating neutrality, the blue color is indicating trust, and the green color is indicating positivity.

The workable’s pipeline management is slightly different because it uses monochrome color in visualizing the status. It’s tricky for the recruiters in differentiating the status.

I compared it to the existing recruiter dashboard of Astronaut and the use of five colors as an indicator creates confusion and ambiguity.

3. Analysis of Edit Menu
The ‘Edit’ menu inside recruiterflow and workable dashboard appear when the recruiters click on the dots menu. Logically, the actions menu is arranged in a hierarchy that is adjusted to its context. According to the guidelines of Nielsen Norman Group, users leave many sites feeling that the content/functionality was not what they wanted and they experience friction because of poor organization, structure, and/or nomenclature [source].
The actions menu is presented well by recruiterflow and workable.


I compared it to the existing recruiter dashboard of Astronaut and I found it randomly scatters. Hence, the menu creates confusion because of poor hierarchy.

4. Analysis of Delete Menu
As the job contains complex information (such as candidates, job details, hiring team, and reports) hence we have to prevent data loss. This usually occurs because of human errors. A study found that human error causes 30% of data loss disasters [source]. This means that good user experience design can prevent these disasters from happening. The most common best practice that’s widely used is placing the delete button inside the actions menu, inside the details page, and also prompt users to confirm the action with a confirmation screen. This keeps users conscious of their confirmation to prevent accidental button presses.
The recruiterflow and workable are placing the delete button inside the actions menu and the details page. They implement the best practice in preventing data loss.



I compared it to the existing recruiter dashboard of Astronaut and the only access to delete the job is through the list of jobs while on the details page the delete button should be there as well.

Potential Solutions
Based on the above findings, I explored potential solutions to tackle the problems of the Astronaut’s dashboard:
- Using a full-page modal to accommodate the complicated process of adding a new job.
- Due to recruiters’ tendency to scan and switch between jobs often, the pipeline design is made to be scannable by using different colors to denote the respective status. The use of only three colors reduces ambiguity and distractibility.
- Creating dropdown menus to structure the actions hierarchy.
- Placing the delete button inside the actions menu, inside the job details page, and also prompts users to confirm the action with a confirmation screen.
- Enhancing the empty state experience so recruiters understand what to do next when they see the empty state screen.
- Establishing a new design system to enhance the visualization of the interface.
Key Considerations
Prior to redesigning the dashboard, I discussed with the Product Manager and Chief Product Officer the goals that we would like to achieve. Considering that we only have a limited number of developers who also work on other tasks, we have to consider the technical constraints and timeline. Therefore, the Product team decided to take the minimum viable product approach.
Since the redesign seeks to improve clarity and efficiency both for existing users and potential users, the resulting approach will aid us in focusing on the user experience, flow, and core functionality of our product.
Designs
The creation of design systems
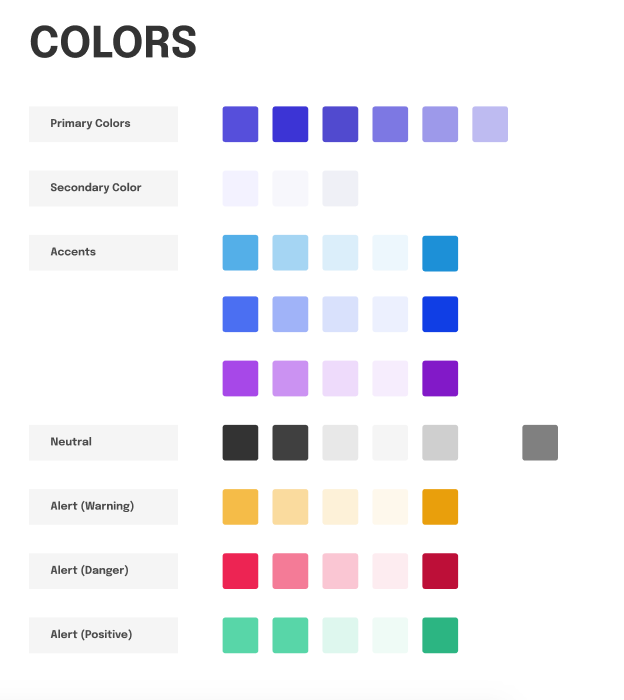
The Astronaut brand uses Majorelle Blue (#564FDB) as their primary color. However, our product’s current color palette creates dull impressions based on their previous palette. Thus, I decided to change the color palette into a minimalistic UI so that there wouldn’t be oversaturation and chaos in the design. Additionally, I created interesting, well-balanced color palettes by following the 60-30-10 rule.
Previous Versions of the Astronaut Color Palette

New Versions of the Astronaut Color Palette

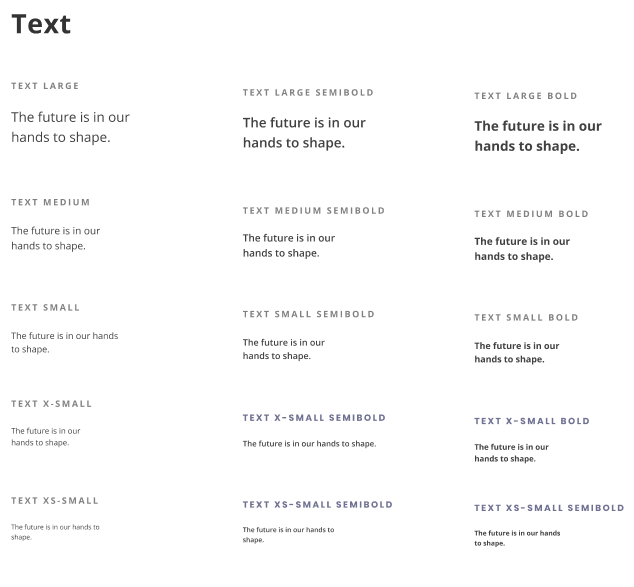
Regarding the typography, I also set a new rule for the font size and line height because previously there was no standardization applied.
The following is a breakdown of a new font structure: Display and Text.


This is how the typography settings look in Figma


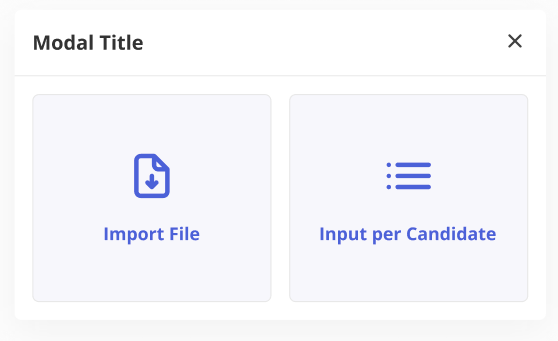
There are currently no appropriate modals available in the recruiter dashboard and the use of existing ones is confusing. Modals must be categorized according to their functions since the components have been getting more complex.
Modal name
Previous Version
New Version
Delete Confirmation


Add Candidate


Success Confirmation


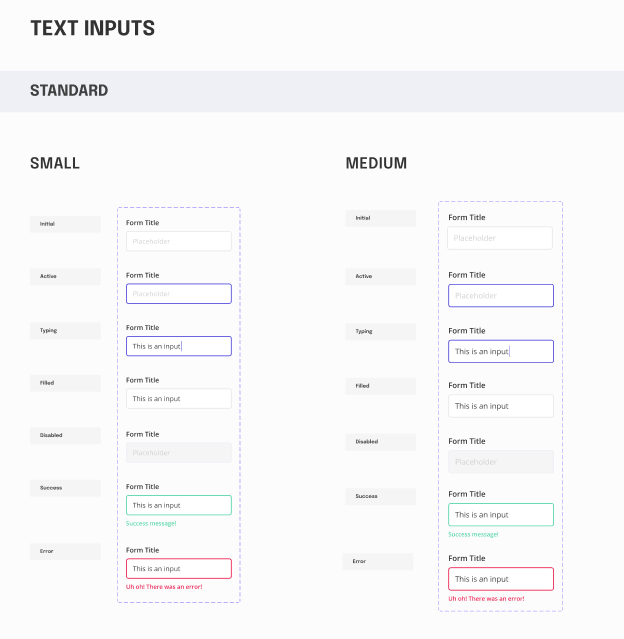
User Interface Components
The user interface components contain atoms (button, navigation, checkbox, radio button, badge, text input, and text area) and molecules (dropdown, toast, tooltip).



The new design of recruiter dashboard
Due to the complexity of the contents inside the dashboard, I decided to create a modal that can solve the problem and enhance the user experience. In addition, I benchmarked Squareup’s intuitively presented complex modal.
The following is an example of Square’s modal.

Astronaut Recruiter Dashboard Interaction
Add New Job – Interaction

Add New Job – User Flow

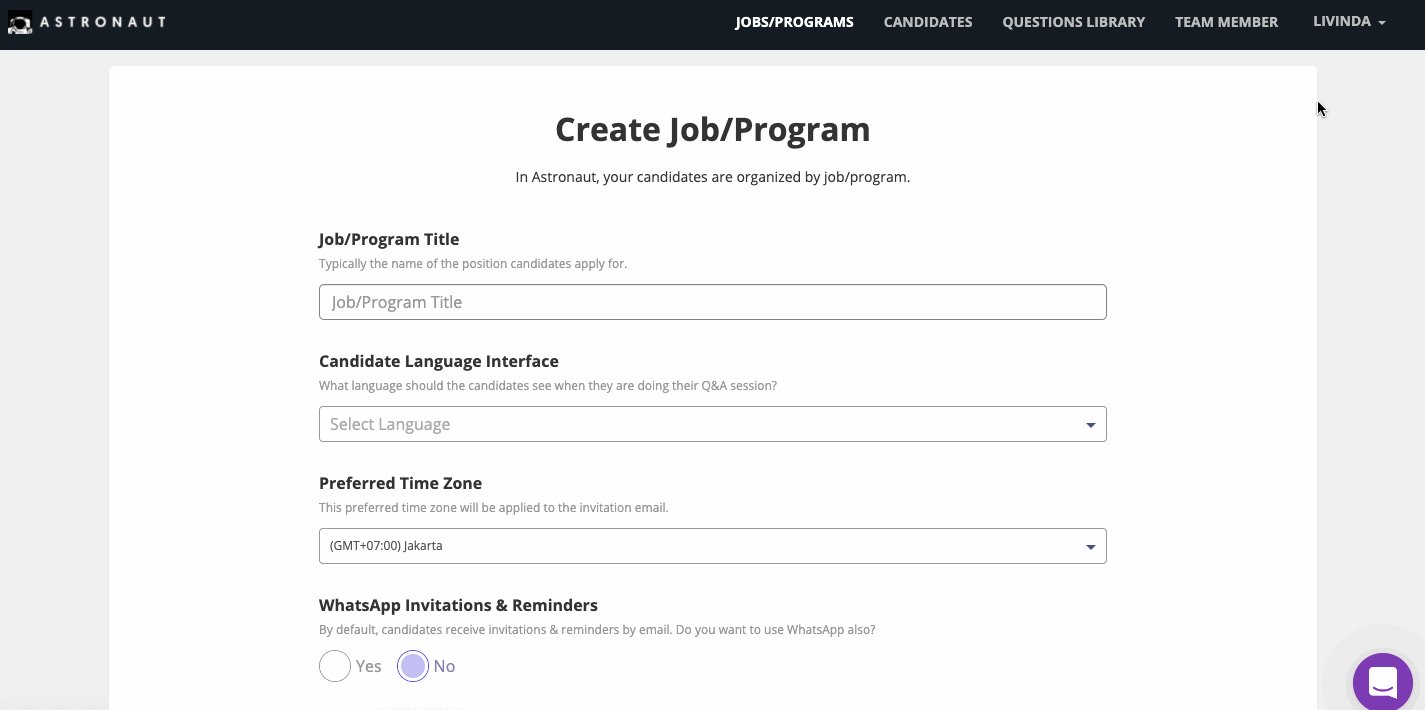
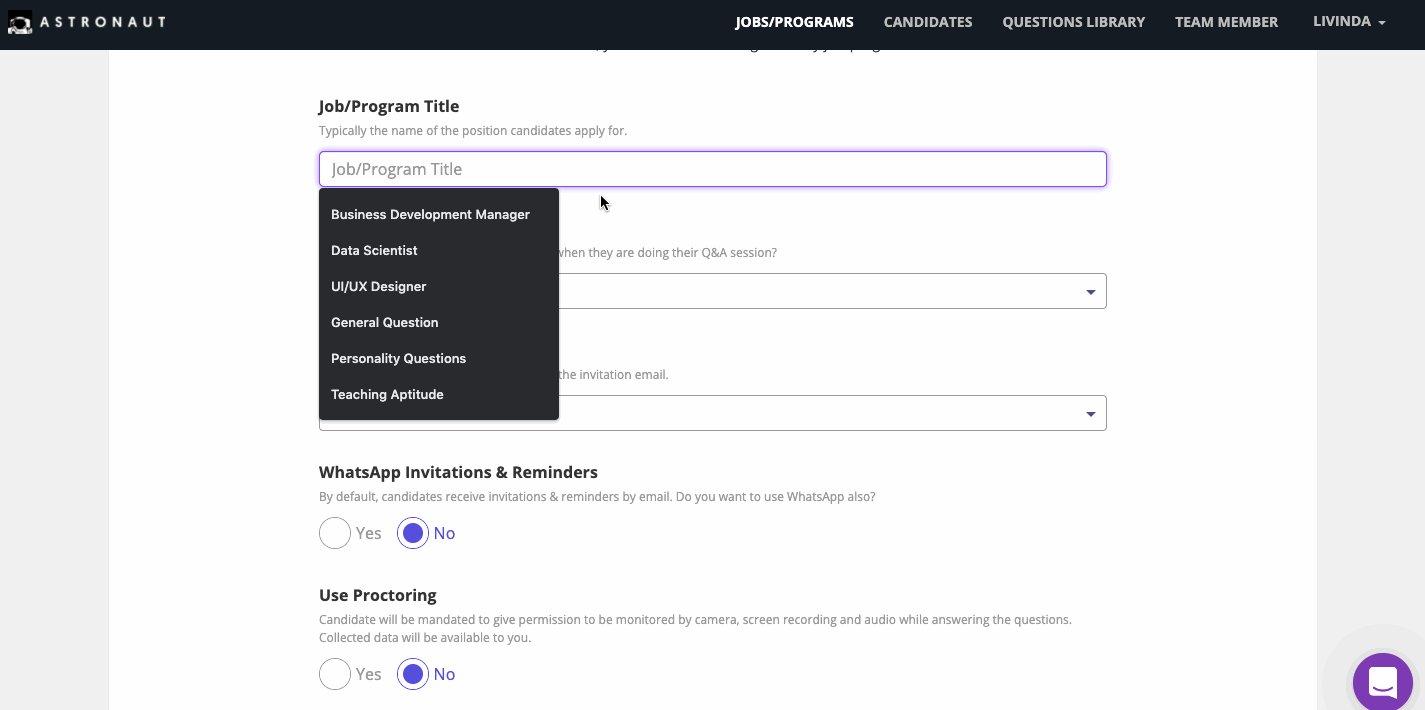
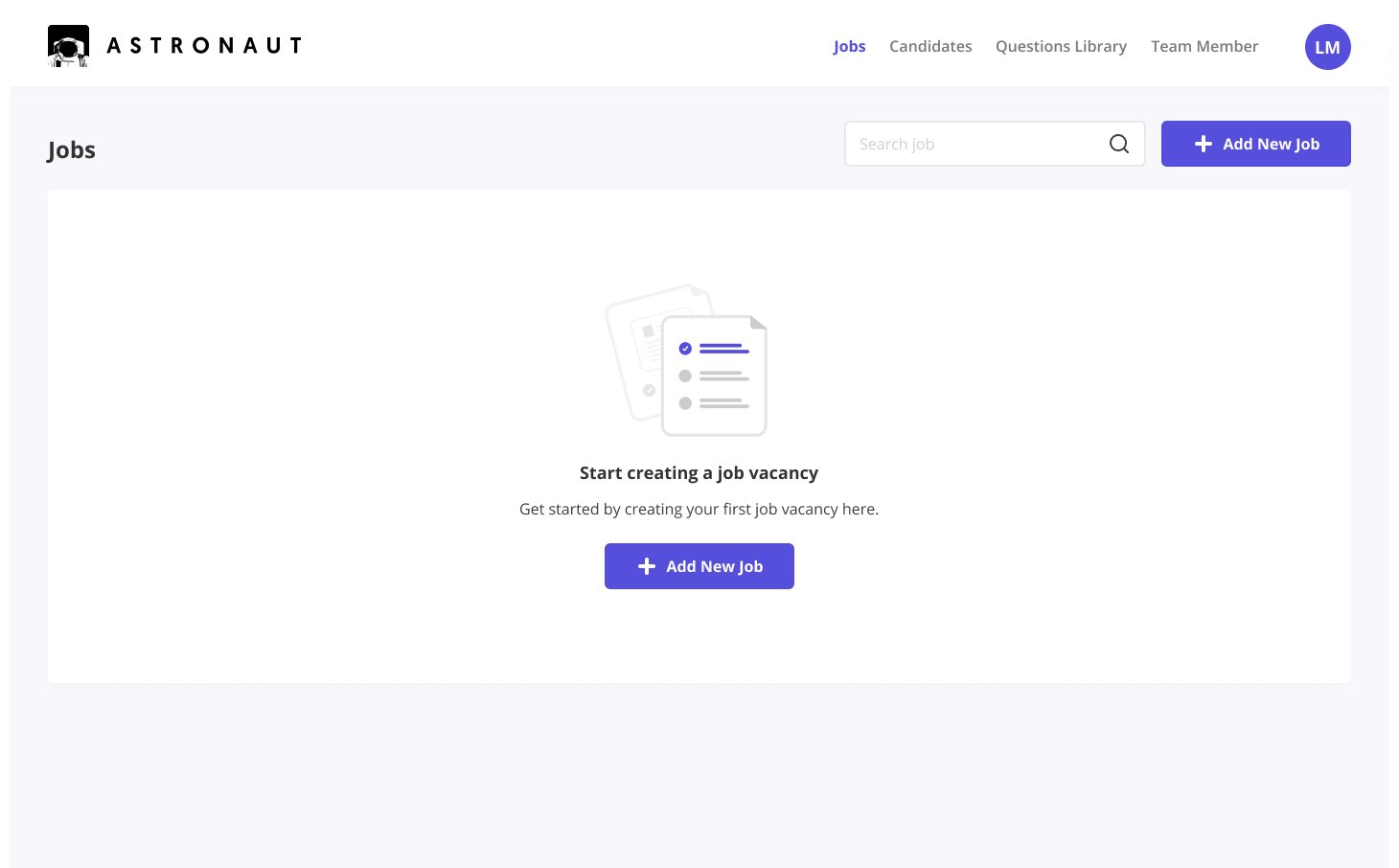
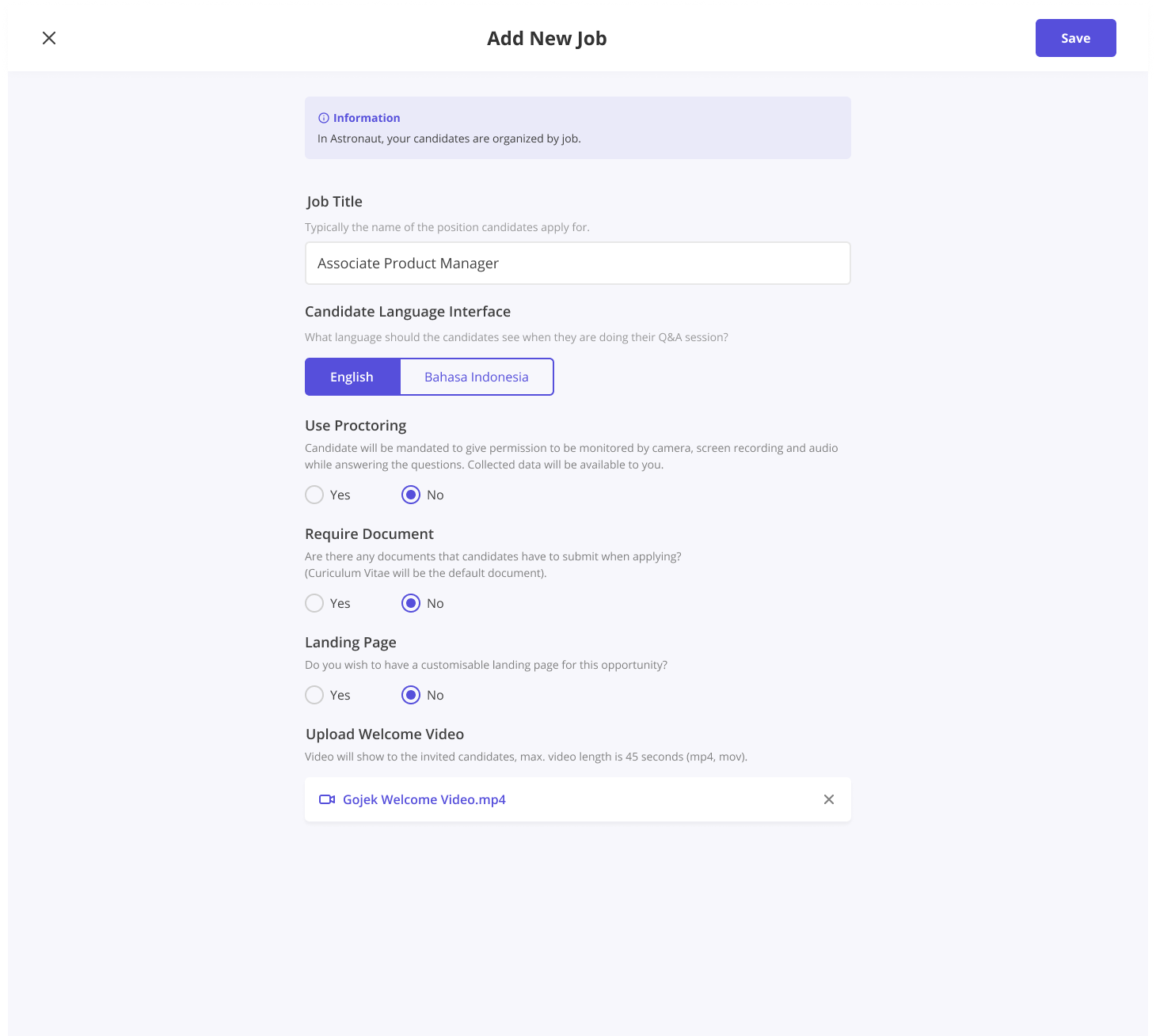
Add New Job (hi-fi mockups)
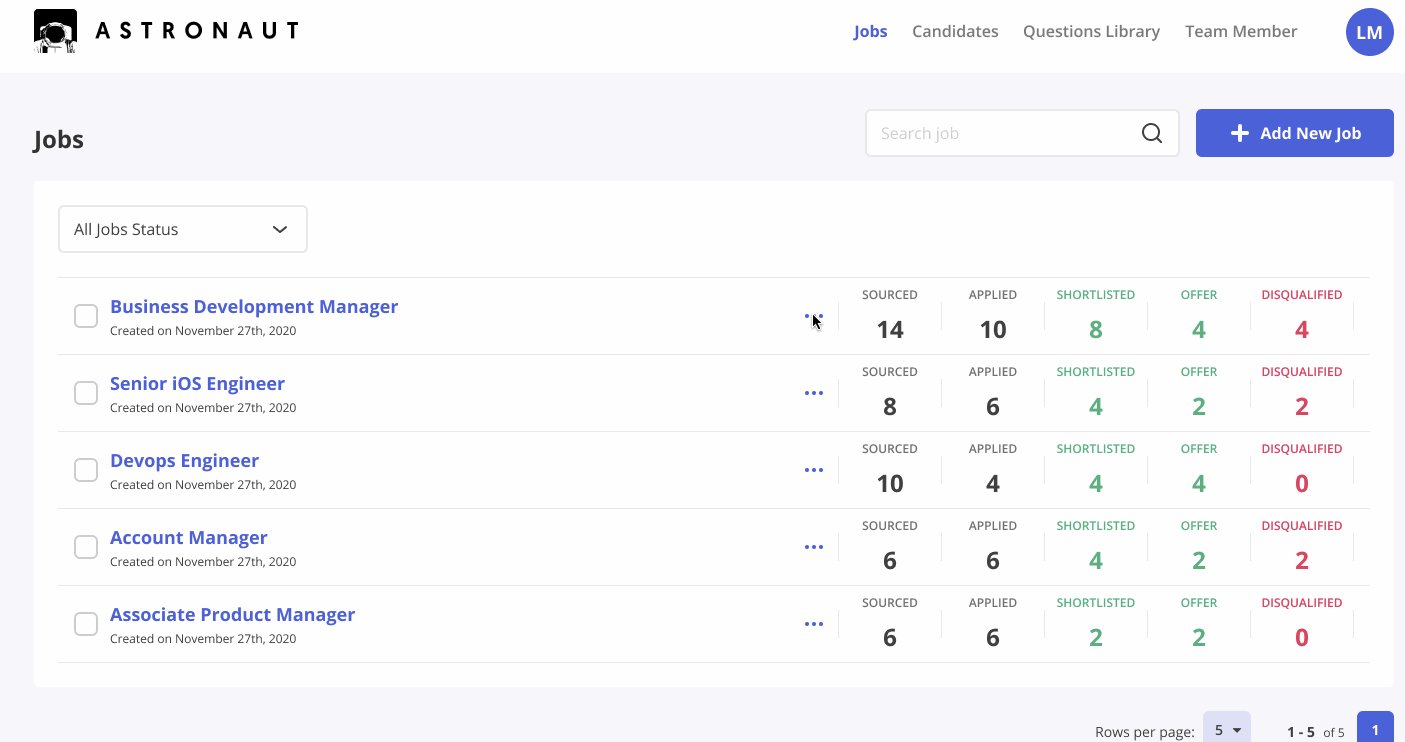
An informative empty state and a sleek, minimalist user interface encourage recruiters to create new jobs.

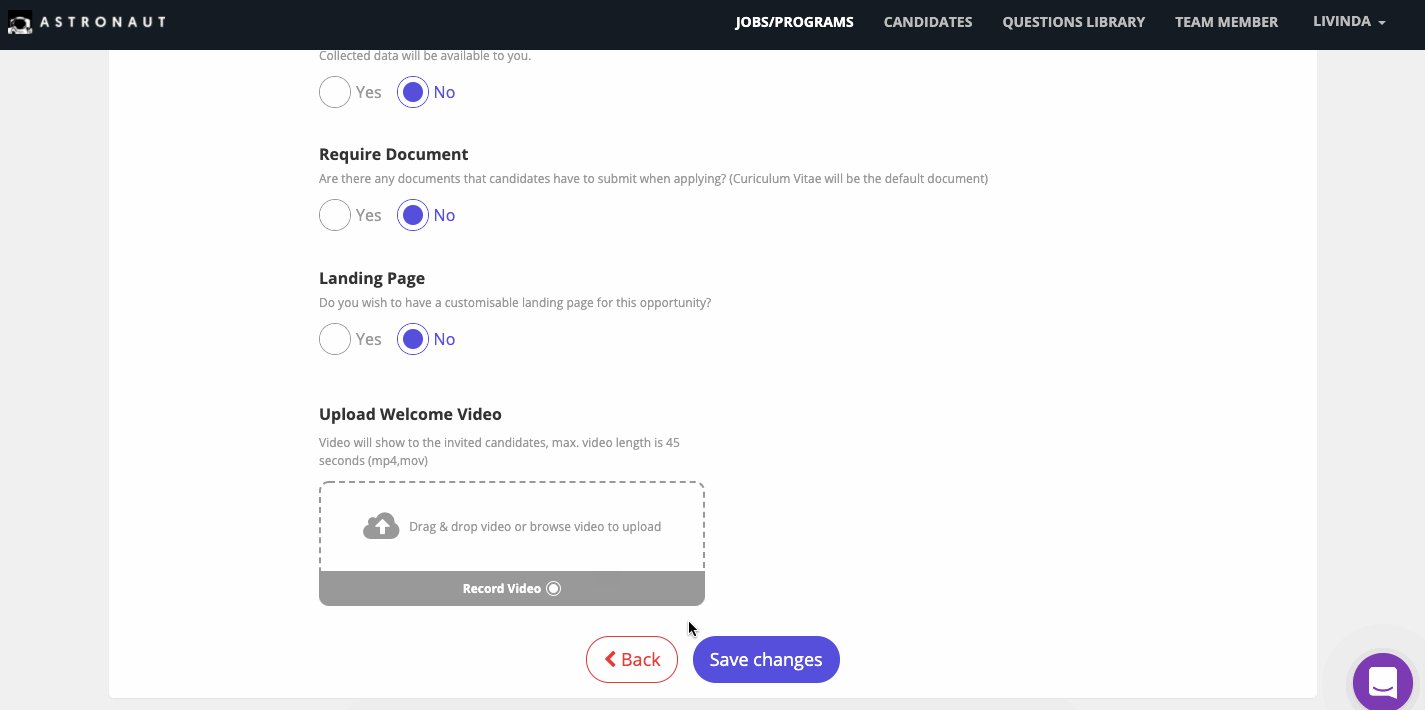
Full-page modal creates focus on filling the information form.

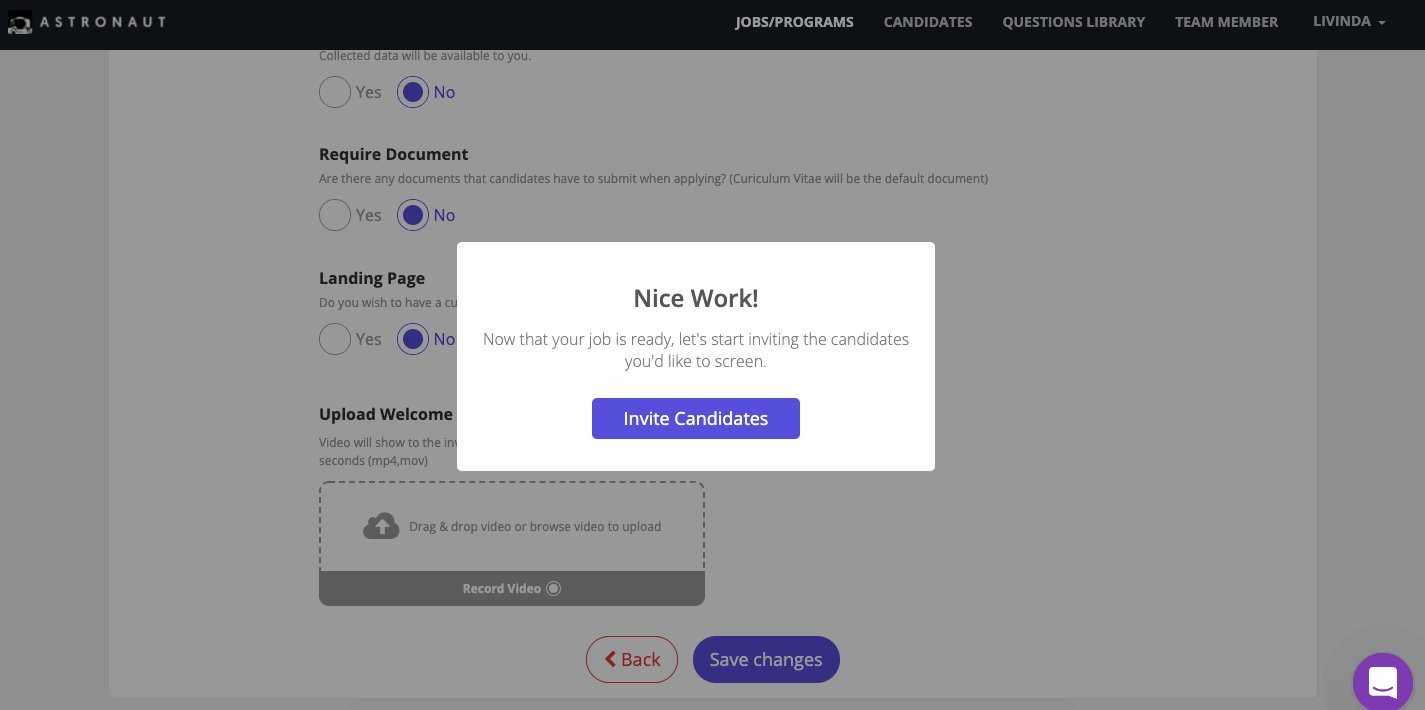
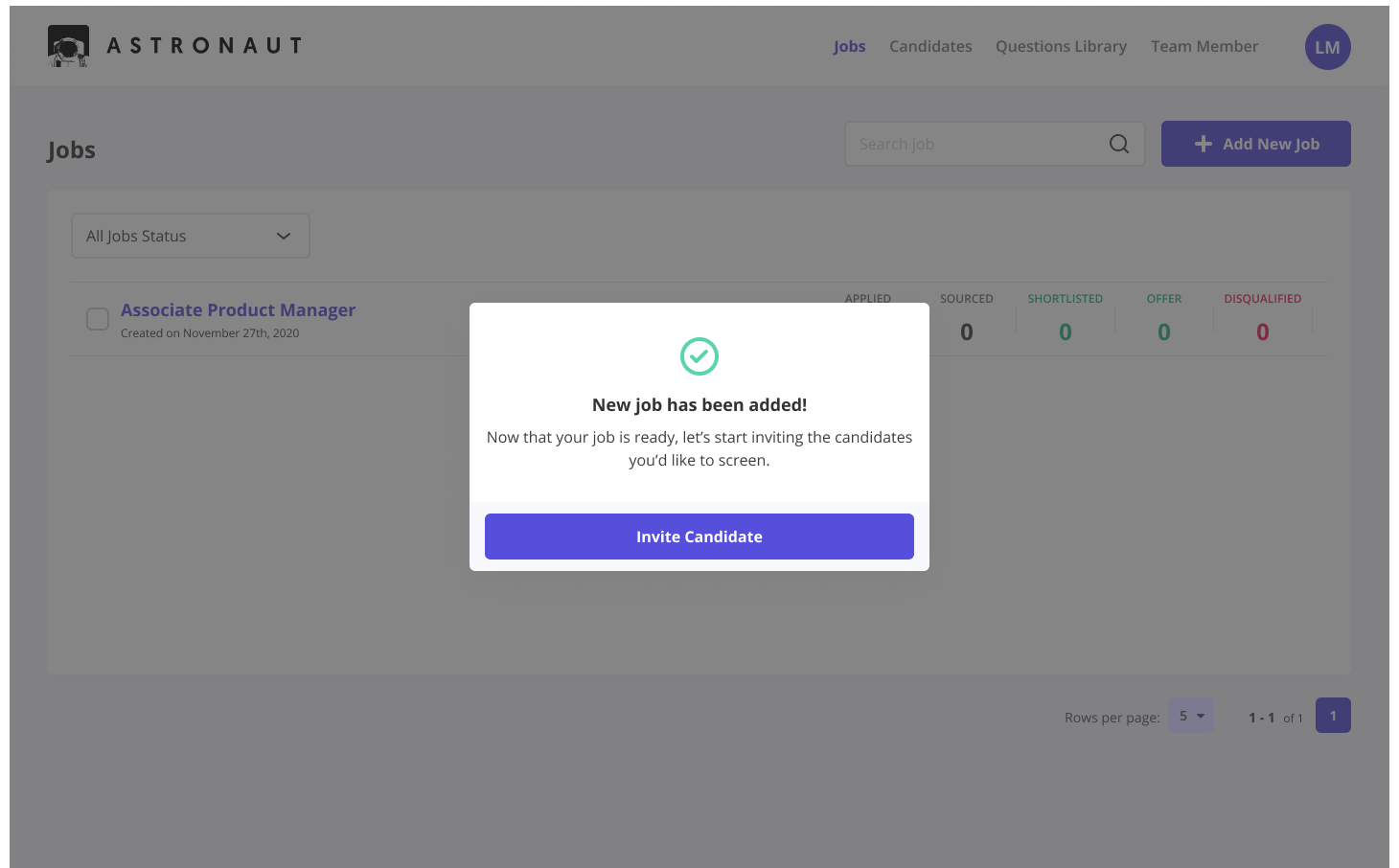
The new job appears on the Jobs page, and a success modal leads the recruiter to invite the candidate.

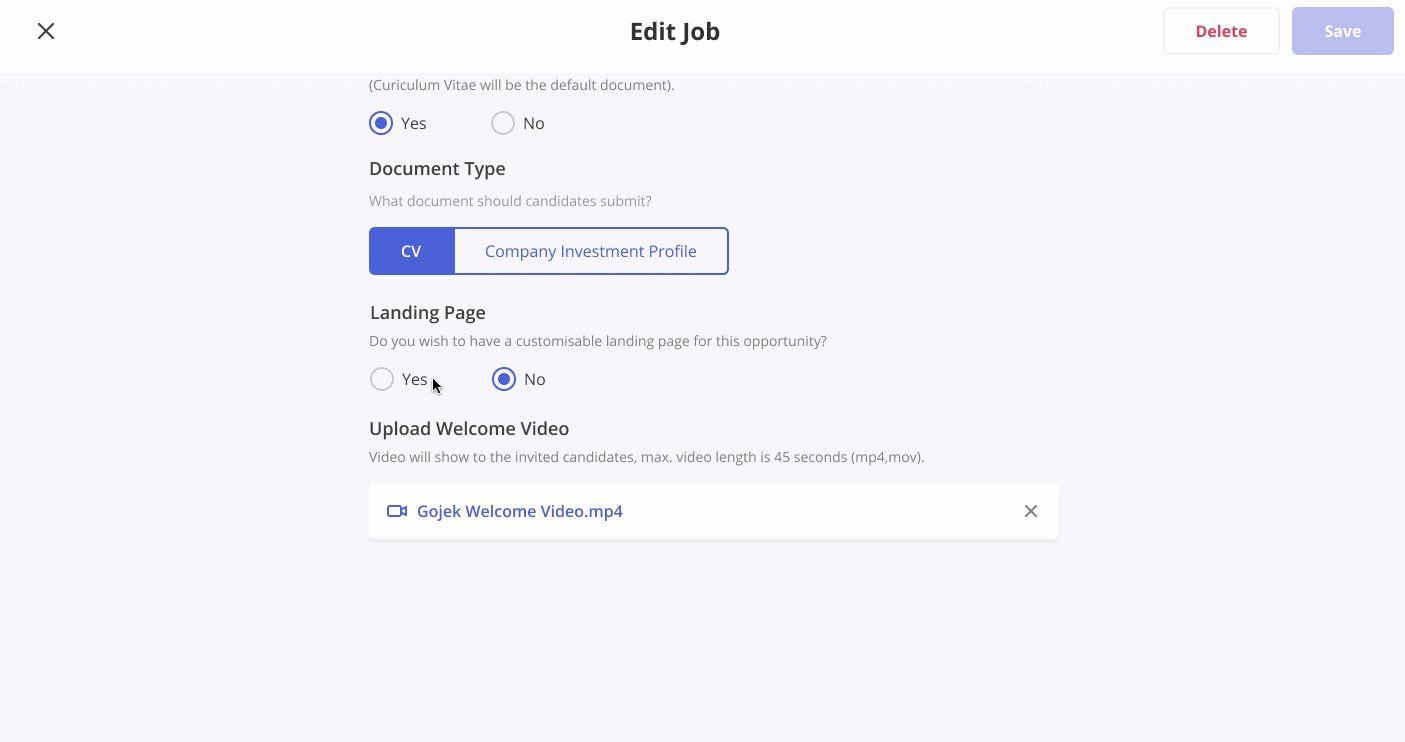
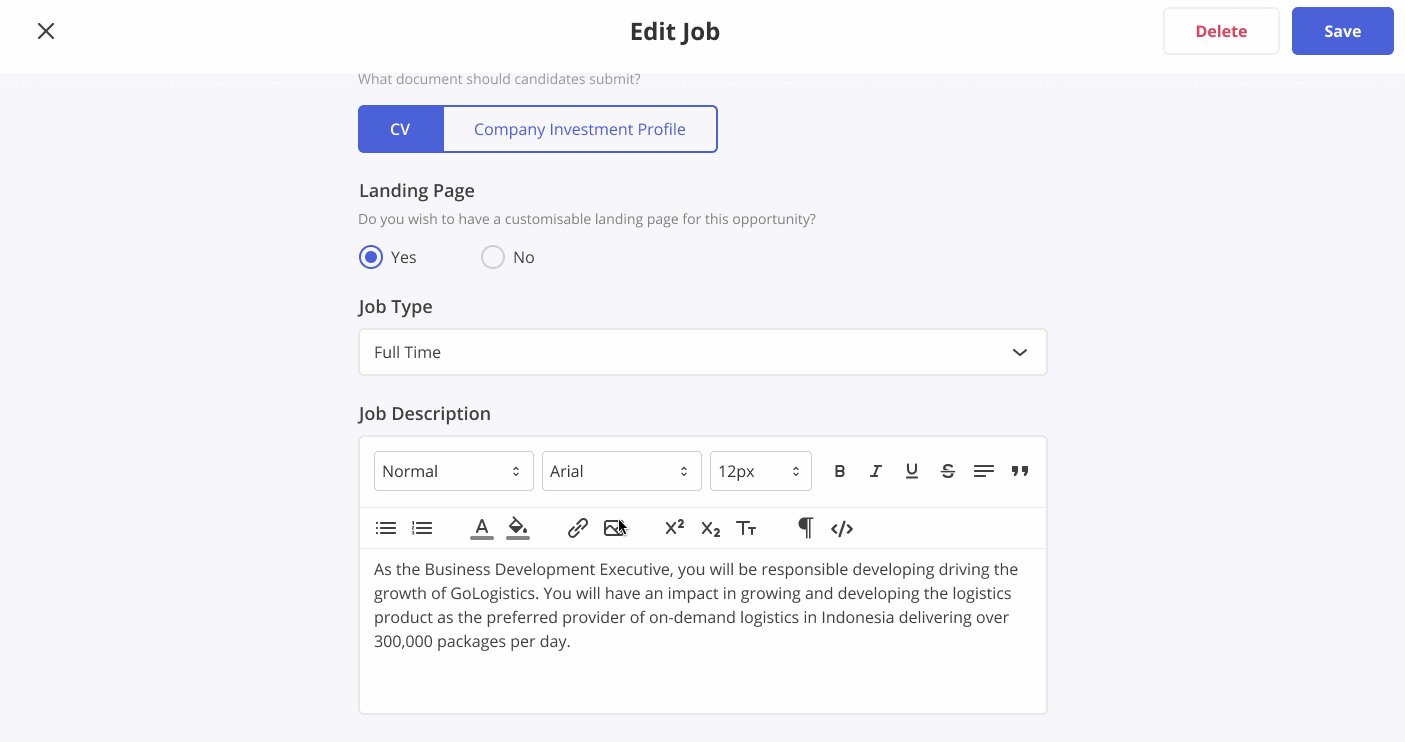
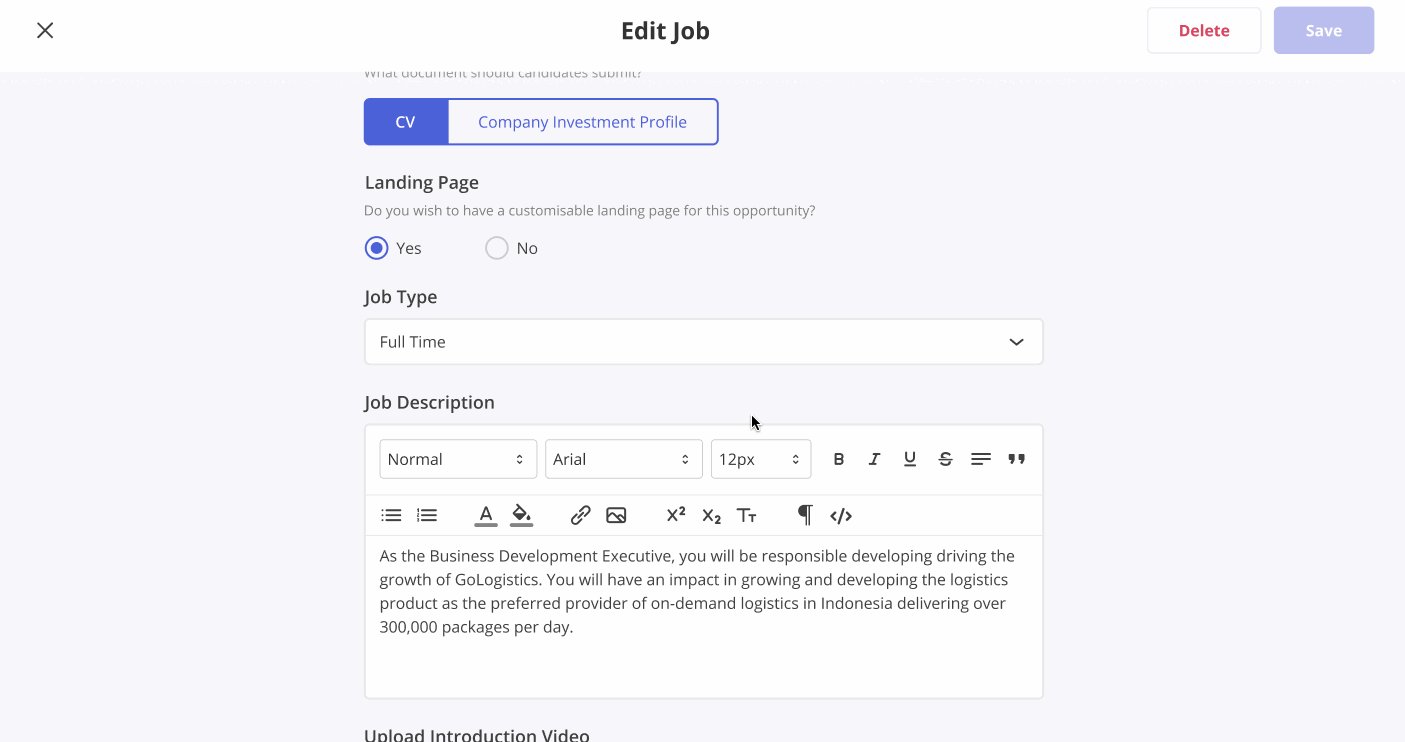
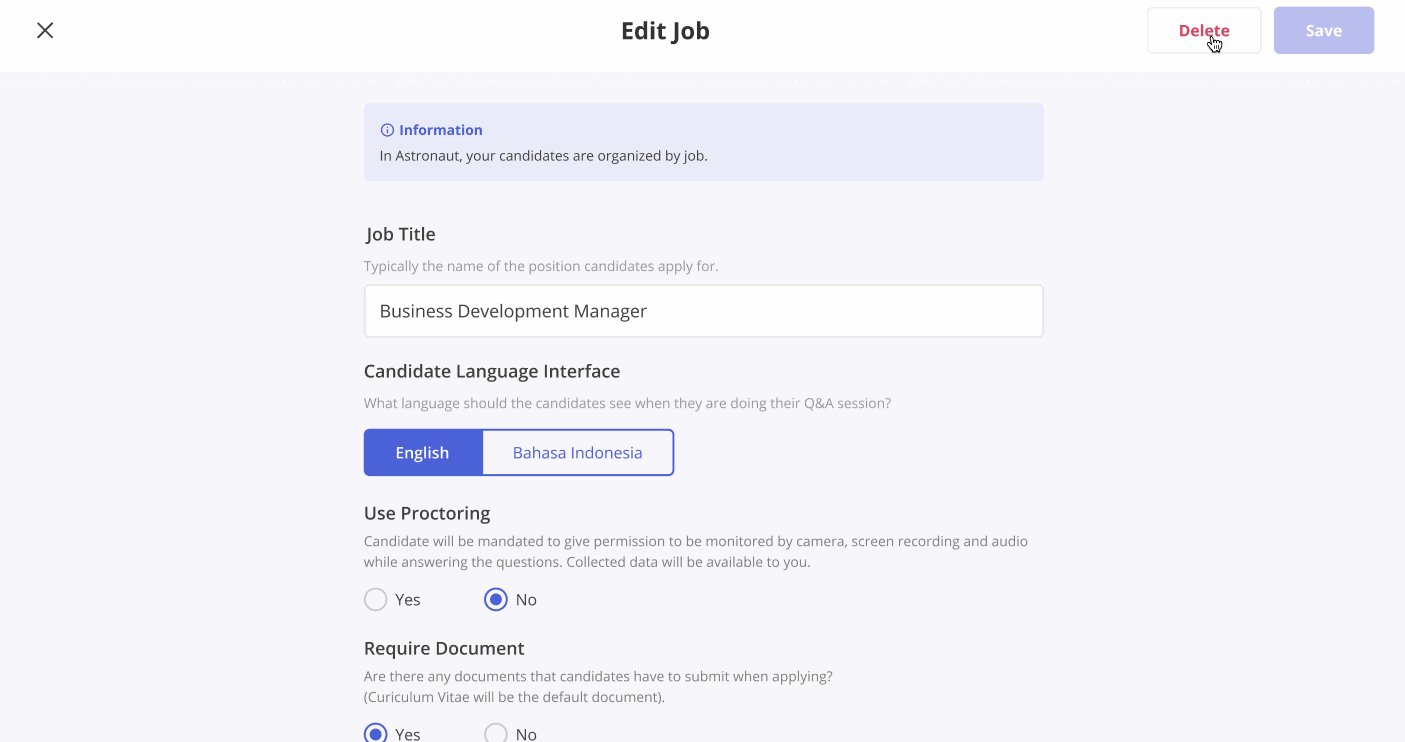
Edit Job – Interaction

On the menu of edit job, I did the progressive disclosure technique that helps maintain the focus of a user’s attention by reducing clutter, confusion, and cognitive workload.


Edit Job – User Flow

Internal Beta Testing
A beta test was conducted to choose one interface among three design options for the job page and clickable job name. Option A is the highlighted job name in Majorelle Blue, option B is the highlighted job name in underlined Majorelle Blue, and option C is the highlighted job name in Black.
According to the results, five of nine people in the team chose option A since it was highlighted in Majorelle Blue as opposed to the previous design that used Black as the color for the job title.

Delete Job via Edit Job – Interaction

Delete Job via Menu – Interaction

In order to prevent data loss from the job, the copy-on-delete confirmation must clearly articulate that by confirming deletion, recruiters will permanently lose the job data. A deletion menu can be found on the editing job page and the job page menu.
Bulk Delete – Interaction

Delete job – User Flow

Takeaways
My initial experience with Astronaut as a solo designer was quite intensive. There is a lot going on in this product and there are complex user interfaces. Therefore, I was taking the opportunity in learning in-depth about the product and discussing it with the team.
I really enjoyed learning about the customers’ needs and listening to their pain points in using Astronaut. I successfully conducted a research interview with Livit, Popskul, the National University of Singapore, and Korn Ferry Indonesia.
The research materials are useful for the Product team in creating opportunities based on the interview.
Unfortunately, due to the Non-Disclosure Agreement (NDA), I cannot upload the interviews, personas, and affinity map here.
Still, if you’re interested in learning more about the research, you can contact me so I can show you in person.